今後も継続的に研究開発を続ける予定です。お応えできるか分かりませんが、ご要望などはTwitterで @TextAliveJp へご連絡いただくか、 textalive-ml@aist.go.jp へメールをお送りください。
2019
2月と4月に大きめのアップデート(v0.7.0, v0.8.0)を行いました。今後も継続的にアップデートします。
v0.8.0 アップデートの内容
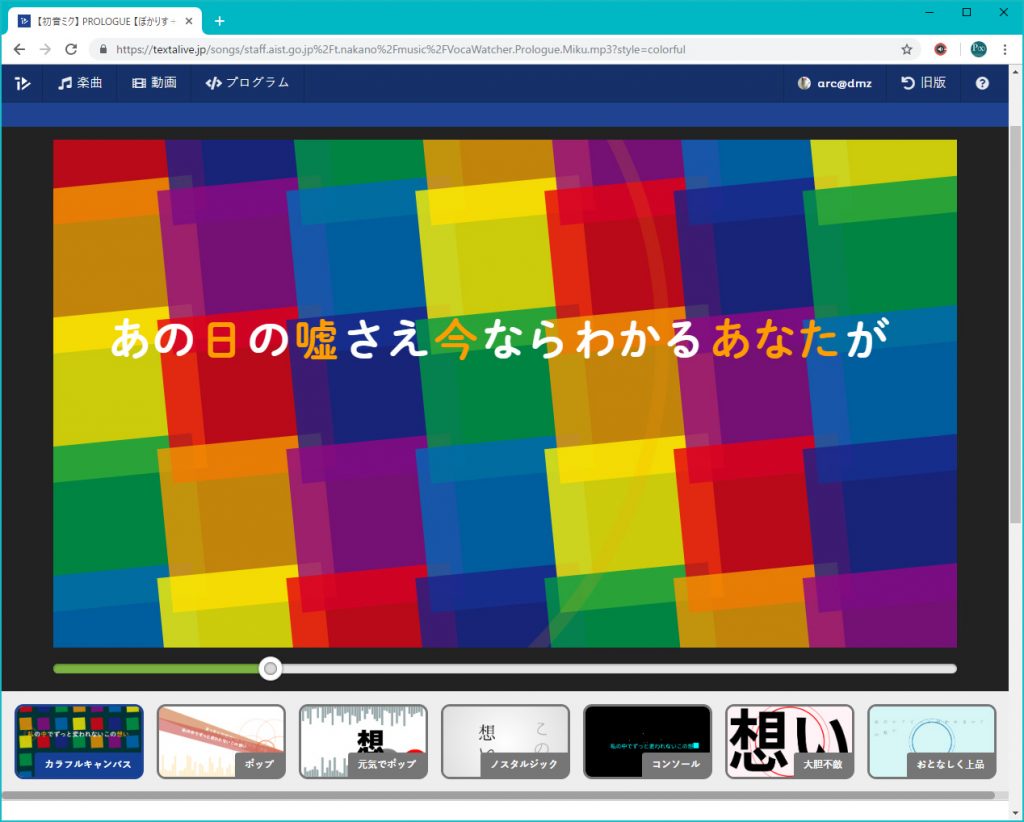
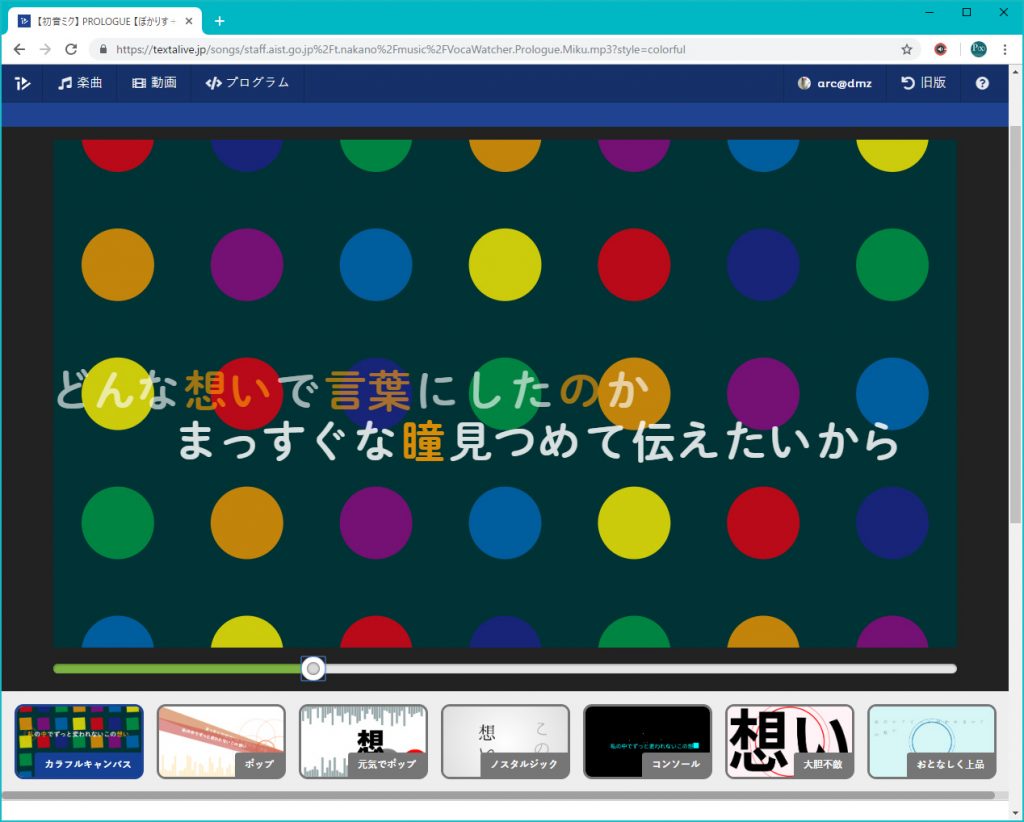
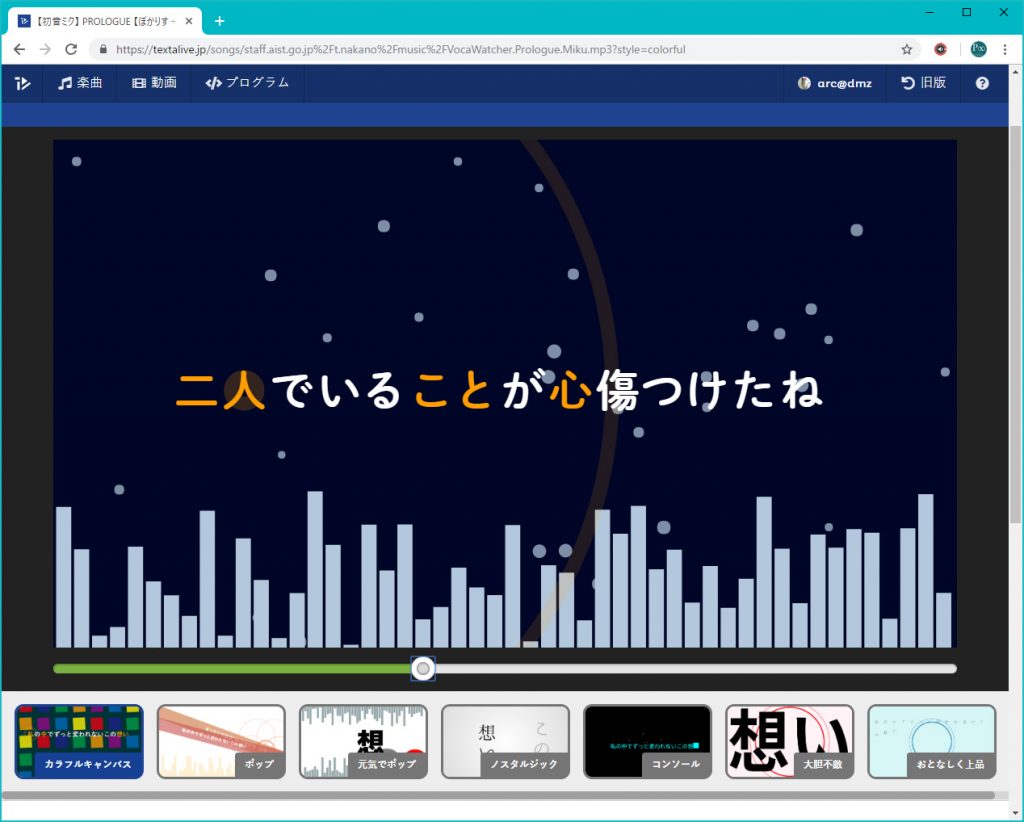
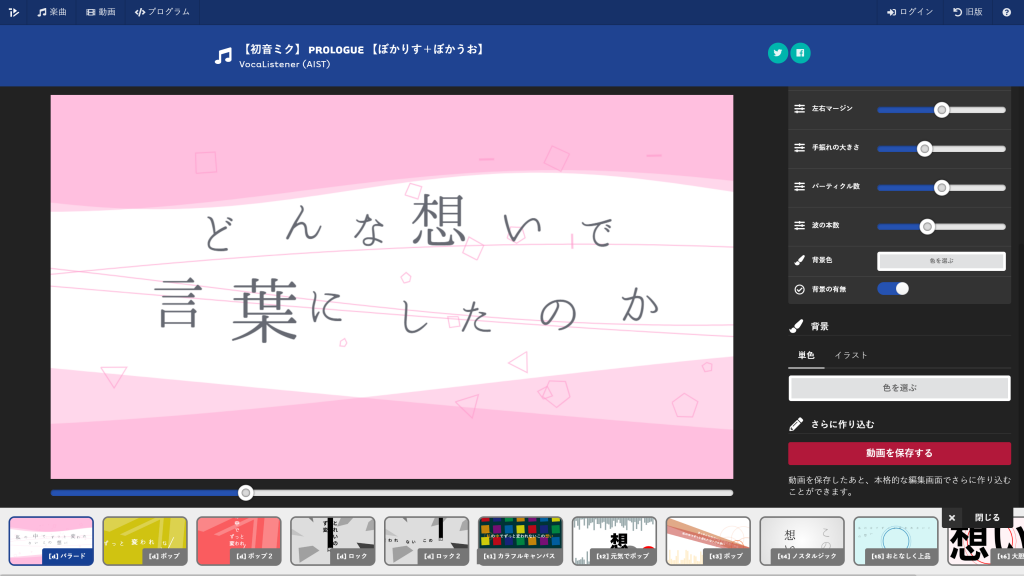
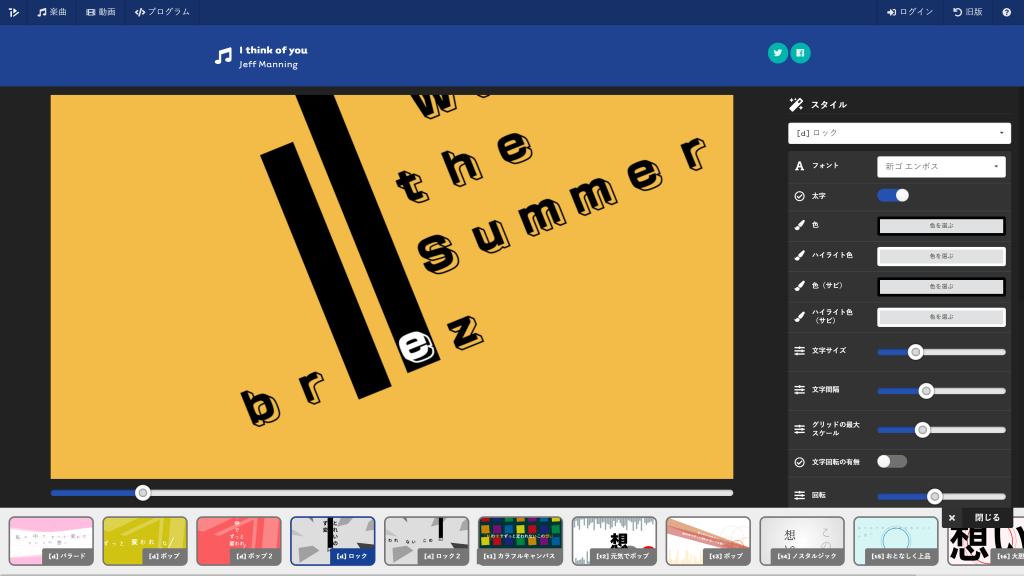
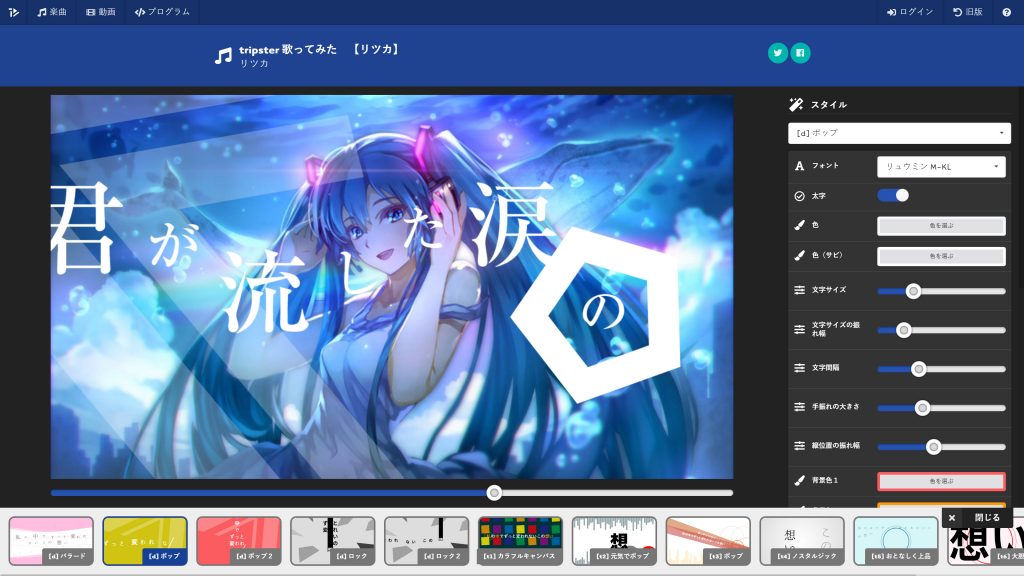
daniwellさん制作のスタイル5種を追加しました。また、スタイルの内容を好みに合わせていろいろカスタマイズできる機能を実装しました。
カスタマイズした内容はページのURLに保存されるので、他の人と簡単に共有できます。(ページ右上のTwitter, Facebookアイコンを使うとすぐに共有できます。)

フォントを変えたり 
配色を変えたり 
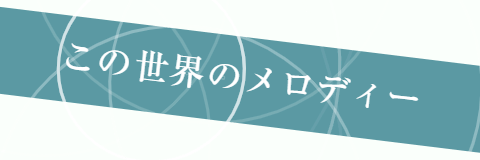
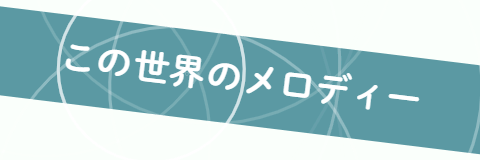
背景を変えたり
このように、いろいろなカスタマイズが楽しめる強力なアップデートとなっているので、ぜひTextAliveの手軽な動画制作体験を試してみてください。
v0.7.0 アップデートの内容
モリサワのTypeSquare APIに対応し、動画編集画面で利用できるフォントを5つ追加しました。スタンダードな「秀英丸ゴシック」と「リュウミン」に加え、元気な印象の「わんぱくゴシック」、軽妙なデザイン書体の「すずむし」、変わり種で「新ゴ エンボス」です。
ぜひこれらの個性豊かな フォントを活用して動画を作ってみてください。

新ゴ エンボス 
すずむし 
リュウミン M-KL 
わんぱくゴシックN M 
秀英丸ゴシック B
また、長らく6種類だけだったスタイルに、新たに「カラフルキャンバス」を追加しました。フォントには新しく追加された秀英丸ゴが使われています。
昨年SNOW MIKU LIVE! 2018で演奏された「四角い地球を丸くする」のために作成した動画を参考に新規開発しました。どんな楽曲を選んでも、当時の雰囲気を継承したミュージックビデオが瞬時に生成されます。当時を思い出しながら、今年のSNOW MIKUをお楽しみください。
更新履歴の一覧
- 2/22 TextAlive v0.7.1
- フォントデータなどを最適化し、ページ読み込み時のデータ転送量を削減しました。例えば楽曲ページの実測値で29.5MBから12.6MBへ削減されました。
- 2/8 TextAlive v0.7.0
- 動画編集画面で利用できるフォントに、モリサワフォントを5種類追加しました。また、スタイルに、昨年のSNOW MIKU 2018用に作成した動画を参考に作成した「カラフルキャンバス」を追加しました。
2018
8月にリニューアルしました。リニューアル後の新サイトは https://textalive.jp で、旧版は http://textalive.jp でアクセスできます。リニューアル時の告知記事はこちらにあります。
リニューアル後の更新履歴の一覧
- 9/28 TextAlive v0.6.2
- 細かなバグ修正を行いました。また、以下の機能が動作するようになりました。
- 動画をMP4形式などでレンダリングしてダウンロードできる機能(https://textalive.jp/videos/707 ページ下の「レンダリング」タブから「ライセンス条件をチェックする」ボタンをクリックしてみてください。)
- 歌詞タイミングの訂正履歴をプレビューする機能(https://textalive.jp/lyrics/www.youtube.com%2Fwatch%3Fv%3DZa3SaGnFCFI のように、これまでの訂正履歴を確認できます。)
- 9/7 TextAlive v0.6.1
- 楽曲ページの動作を軽量化しました。スマートフォンやタブレット端末でも比較的滑らかに動作するようになりました。
v0.6.0 リニューアルの内容
- Webサイト全体をHTTPS化しました。
- 動画の編集ページを除き、Songle WidgetでなくSongle Syncを使うようにしました。
- 見た目を大幅にアップデートしました。(ユーザインタフェースのフレームワークとしてBootstrapでなくSemantic UIを、jQueryでなくReactを使うようにしました。)
- ほとんどのページの表示・遷移スピードを高速化しました。(サーバサイドのフレームワークとしてExpress.jsでなくNext.jsを使うようにしました。)
- iPadなどのモバイル端末でも音を出してアニメーションを楽しめるようになりました。
- ページのレイアウト変更に伴い、ページ内の動画の表示エリアが拡大しました。
過去の更新履歴の一覧
- 8/25 TextAlive v0.6.0
- 改装しました。詳細は上の説明をご覧ください。
- 5/14 TextAlive v0.5.3
- 歌詞アニメーションのダウンロード機能で「背景透過フルHD」を選べるようになりました。透過(アルファチャネル)付きのwebM形式でレンダリングされます。また、これまではMP4ファイルを直接ダウンロードする仕様でしたが、ZIP形式での圧縮ファイルをダウンロードするように変更しました。圧縮ファイルには、動画ファイルの他にテキストファイル(README.txt)が格納されます。テキストファイルには、動画の制作に関わった方々の一覧やライセンス情報などが掲載されています。
- 5/2 TextAlive v0.5.2
- 内部で利用しているライブラリのバージョンを上げました。また、ソースコードを整理しました。(Node.js v7→v8, TypeScript 2.4→2.8, Jade→pug)
- 4/23 TextAlive v0.5.1
- 歌詞アニメーションのダウンロード機能を復旧しました。
- 2/10 TextAlive v0.5.0
- SNOW MIKU LIVE! 2018で、TextAliveで制作した歌詞アニメーションが使われました。新しいインタプリタで意図通り動作していなかったテンプレートを修正しました。動画の背景色を指定する機能を追加しました。
2017
引き続き、機能を拡充しています。
- 11/2 TextAlive v0.4.0
- インタプリタを作り直しました。今後の大型アップデートに備えたメンテナンスリリースです。もし動作しなくなったテンプレートなどがあれば上記へご連絡お願いいたします。
- 3/27 TextAlive v0.3.6
- 「元気でポップ」スタイルの不具合、空行を含む歌詞を正しく処理できないバグを修正しました。また、歌詞タイミングを推定できない一部楽曲に対応しました。バグ報告ありがとうございました。
- 3/17 TextAlive v0.3.5
- !null と !undefined がfalseに評価されるJavaScriptインタプリタのバグ修正を行いました。また、テンプレートのパラメタ調整用ウィジェットの記法を改良し、表記に英語と日本語を両方指定できるようにしました。(これまでは一つの表記しか指定できませんでした。)
- 2/24 TextAlive v0.3.4
- v0.3.3で発生していた不具合を修正し、テンプレートを新規作成しやすくしました。(これまでは既存のテンプレートのクラス名を書き換えることでしか新しいテンプレートを作れませんでした。)
- 2/1 TextAlive v0.3.3
- Google Fonts + 日本語早期アクセスのフォント「M+ 1p」「Rounded M+ 1c」「さわらびゴシック」「ニコモジ」「ニクキュウ」「はんなり明朝」「こころ明朝」「さわらび明朝」をTextAliveで使えるようにしました。また、テンプレート編集画面を作り直し、β版として公開しました。コードエディタが大きくなり、パラメタ調整用ウィジェットがついたことで、開発しやすくなりました。(例: RotateAndZoomWithBackgroundの編集ページ)
2016
piaproとの連携強化など、機能を拡充しています。
- 10/14 TextAlive v0.3.2
- No Maps 2016でTextAliveのデモ展示を行いました。また、ピアプロユーザのみなさま向けに動画のダウンロード機能をリリースしました。
- 9/1 TextAlive v0.3.1
- 軽微なバグ修正を行いました。
- 8/27 TextAlive v0.3.0
- 歌詞アニメーションと背景画像を紐づけて保存できるようになりました。また、ユーザがテンプレートの演出に要望を出せる機能を実装しました。詳しくはOngaCREST 2016でのデモ内容の紹介をご覧ください。 [OngaCRESTシンポジウム 2016]
- 8/19 TextAlive v0.2.1
- 累積的なバグ修正と見た目の調整を行いました。
- 7/17
- 国際会議ECOOP 2016とその併催ワークショップLIVEでTextAliveにおけるプログラマとユーザの共創インタラクション「Live Tuning」に関する登壇・ポスター・デモ発表を行いました。
- 2/5 TextAlive v0.2.0
- SNOW MIKU 2016とのタイアップ企画で、絵と歌詞アニメーションを一緒に楽しめるようになりました。会場付近のMIRAI.ST cafeではTextAliveで制作された歌詞アニメーションが上映されました。 [Labopton Blog告知記事]
2015
Javaで書かれたシステムを、プラグインを必要とせず利用できるWebサービスにするため、TypeScriptで書き直しました。
- 10/2 TextAlive v0.1.0
- Songriumに、TextAlive Embed APIを利用して歌詞アニメーションを表示する機能がつきました。
- 9/8
- 一般公開を開始しました。 [産総研プレスリリース]
- 8/4
- トップページとテンプレートのページの見た目を整理しました。動画ページに再生数順の一覧を増やしました。
- 7/29
- 動画と楽曲ページの見た目を整理しました。
- 7/15
- 国際会議ICLC2015でβjs版のTextAliveについて登壇発表を行いました。動画の編集ページのレイアウトを整理しました。 [インタラクティブ論文]
- 4/23
- 国際会議ACM CHI2015でTextAliveに関する登壇発表を行いました。Javaで実装されたTextAlive Desktopの研究成果をまとめた内容です。 [論文PDF]
- 4/6 TextAlive βjs
- JavaScript版(βjs版)の公開を開始しました。(この内容をまとめ、国際会議ICLC2015に論文投稿しています。)
- 3/16
- テンプレートのrequireなどの機能が完成しました。
- 3/12
- 動画の編集インタフェースがつきました。
- 3/5
- 動画の表示に必要な描画APIが完成しました。
- 2/12
- 歌詞同期の結果を訂正するための編集インタフェースがつきました。
- 2/3
- 新しい楽曲に対し歌詞URLを登録して、歌詞同期を行えるようになりました。
- 1/26
- バックエンドができ、作った動画をサーバ上に保存できるようになりました。
- 1/16
- JavaScript版の開発を開始しました。サーバをNode.jsに入れ替え、JavaScriptで実装を書き直し始めました。
| TextAlive Desktop (2014) | TextAlive (2015-) | |
| 開発に用いた言語 | Java | TypeScript |
|---|---|---|
| 実行環境 | Java VM + Windows, Mac OS X | Node.jsサーバ + Webブラウザ |
| 動画の描画に用いるAPI | Java2D API | Canvas EaselJS |
| テンプレートの記述言語 | Java | JavaScript |
| Live Programmingの実装方法 | Java Reflection API | JavaScriptインタプリタ |
現在の実装で利用しているオープンソースライブラリについて、詳しくは本プロジェクトについてをご覧ください。
2014
TextAliveプロジェクトが始まりました。
- 12/11
- 作例を見るだけのKinetic Typographyプレイヤー機能を追加しました。
- 11/27 TextAlive (Java アプレット版)
- 国内会議WISS2014でTextAliveに関する登壇・デモ発表を行い、Javaアプレットで使用感を確かめられるβ版の公開を開始しました。 [論文PDF]
- 11/5
- デスクトップ版のJavaアプレット化を始めました。
- 9/22 TextAlive Desktop
- ユーザスタディを行いました。(この結果などをまとめ、国際会議ACM CHI2015に論文投稿しました。)
- 8/26
- 第104回 音楽情報科学研究会で登壇発表を行いました。
- 8/23 TextAlive Desktop β
- OngaCRESTシンポジウムでデモ発表を行いました。
- 6/29
- デスクトップ版TextAliveの開発を始めました。